The Great Fire of London
BRIEF: DESIGN AND BUILD AN INTERACTIVE WEB-BASED INTERFACE THAT RESPONDS TO A SPECIFIC BUILDING OR URBAN LOCATION.
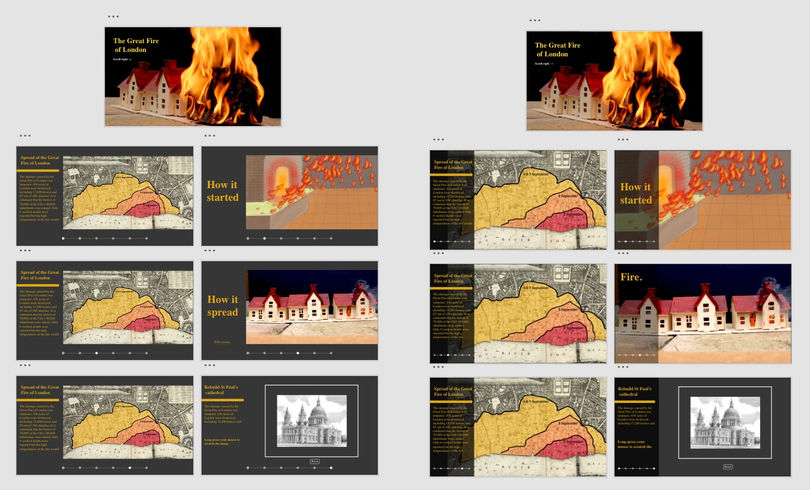
For this project, I developed ideas around a specific location. London has a rich historical history, for example, the Mithraic Cult temples of Roman times, which meant whatever I focused on would allow me to deliver an insightful experience. I decided to focus on The Great Fire of London in 1666. I was tasked to be as speculative and experimental as possible, designing an interface which educates an individual about the fire. This event has already been heavily documented through a variety of mediums. Whether it’s been through exhibitions in the Museum of London or an endless number of educational books however, at the time I couldn't find an interface which depicts how the fire commenced through animation. To add another oomph layer to the project, I decided to recreate the fire, showing how it started. I did this by setting fire to model homes (seen in the image above). The idea behind this followed how the fire started in one home and spread rapidly since the buildings were made of wood and located very close together. I recorded this process and displayed the outcome within the interface.
The client for this brief was the Museum of London. Upon visiting the exhibition, I noticed there was only a short film playing, narrating the outcome of the fire. I felt this wasn't good enough for the younger audience who visits, which is why I decided to create this interface to be present alongside the exhibition. The interface includes catchy elements to entice interactivity between itself and a user. For example, the fire spreading in the background of the first page and sound. The site was created using HTML, CSS and Javascript.
This was another 'Animation and Coding for the Web' task, so there had to be animation elements. The first example of animation is the map of London which shows how the fire spread through growing boundaries. This was created using After Effects. The second animation was created through an iPad app. It allowed me to add more detail as the app was simple. This animation showed how the fire started in the first home, depicting the bakery.